
Google Labs has come up with Breadcrumb, a simple tool for creating web-based resources, hosted by Google, that are formatted for mobile access. Breadcrumb provides an online text editor where the text of the resource is entered. Simple markup characters are used to create new pages and links to them, in a manner similar to wiki markup. There are no tools for WYSIWYG editing: you need to use HTML to insert images and create formatted headings etc.
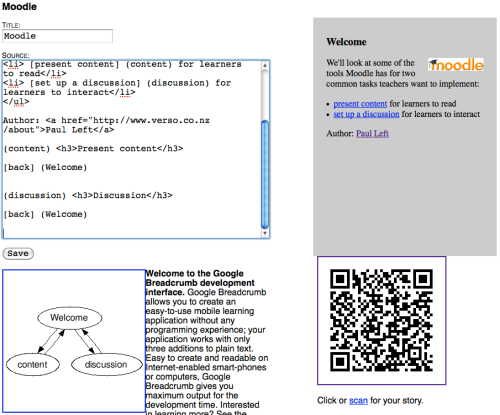
The Breadcrumb page also shows a sample (unformatted) output as it would appear on a mobile device, a ‘mind-map’ of the page structure and some minimal help. The sample output and mind-map are updated when the text file is saved. The page also includes a QR code that can be scanned directly off screen or used in print or a web page elsewhere to allow mobile users tor jump directly to your finished work.
The Breadcrumb screen
Teachers can use Breadcrumb to create interactive stories, scenarios and traditional ‘branching’ learning materials. For example, it would be easy to use Breadcrumb to create something like the Learning Design Challenge, a problem-based learning resource in the form of an interactive game-like story in Mediawiki. Breadcrumb can also be used to create decision tree resources.
Breadcrumb issues
- The biggest issue with Breadcrumb is that there is no page security – anyone with the URL can change or delete all the text. So you really need to keep good backups of the resource code! Until this is fixed, Breadcrumb is really only useful as a fast and easy way to prototype a new resource.
- Breadcrumb markup is similar but frustratingly different from other widely-used markup conventions. If you’re familiar with a form of wiki markup, learning Breadcrumb’s markup is easy. But moving resources between systems (eg using Breadcrumb to create a prototype as above) would be a chore.
- Breadcrumb resources do not always display well on mobile devices – for example, on iPhone or iPod the text is very small and double-tap to zoom does not work properly. On Android the display is better but not perfect.
Breadcrumb tips
- Backup constantly by copying and saving the text to a local file on your hard drive or an online tool such as Springpad or Evernote.
- Plan before you start – eg create a mindmap or tree diagram on paper.
- Use the Breadcrumb group to learn more, as Google’s documentation only covers the real basics.
- Don’t use numbers for pages – one thing the Google documentation doesn’t tell you is that page names can be words. See my example in the diagram – I find meaningful page names much better to work with.
Breadcrumb has a lot of potential as a tool to allow non-technical users to create interactive, branching learning resources such as stories. Currently it seems to be not quite ready for real world use by teachers, but let’s hope Google Labs continues to develop this tool.

 When the iPad was first announced I posted some brief thoughts about its
When the iPad was first announced I posted some brief thoughts about its